Передача данных приложению. Параметры строки запроса¶
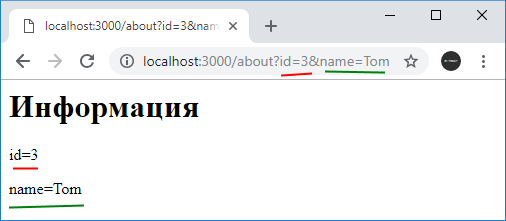
Одним из способов передачи данных в приложение представляет использование параметров строки запроса. Строка запроса (query) - фактически это часть запрошенного адреса, которая идет после знака вопроса. Например, в запросе http://localhost:3000/about?id=3&name=Tome часть id=3&name=Tome представляет строку запроса.
Строку запроса образуют параметры. После названия каждого параметра после знака равно (=) идет его значение. Друг от друга параметры отделяются знаком амперсанда. Например, в адресе выше использовалось два параметра: параметр id имеет значение 3 и параметр name имеет значение Tom.
В express мы можем получить параметра строки запроса через свойство query объекта request, который передается в функцию обработки запроса. Например:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | |
С помощью выражения request.query мы можем получить все параметры строки запрос в виде объекта javascript, а с помощью выражения request.query.название_параметра мы можем обратиться к каждому отдельному параметру.
Передача массивов¶
Подобным образом мы можем передавать массивы данных:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | |
В данном случае в приложение будет передаваться параметр name, который представляет массив.
Передача сложных объектов¶
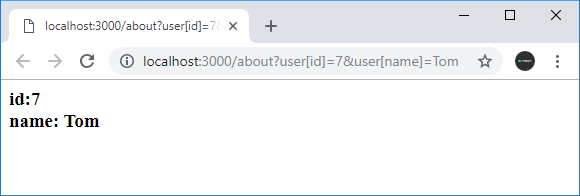
Также можно передавать более сложые объекты, которые состоят из множества свойств:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | |
В данном случае мы получаем объект user, который содержит два свойства id и name, например, user: { id: '7', name: 'Tom' } .
При передаче в строке запроса свойства объекта помещаются в квадратные скобки: user[id].