Создание сервера¶
Для работы с сервером и протоколом http в Node.js используется модуль http.
Чтобы создать сервер, следует вызвать метод http.createServer():
1 2 | |
Метод createServer() возвращает объект http.Server. Но чтобы сервер мог прослушивать и обрабатывать входящие подключения, у объекта сервера необходимо вызвать метод listen(), в который в качестве параметра передается номер порта, по которому запускается сервер.
Для обработки подключений в метод createServer можно передать специальную функцию:
1 2 3 4 5 | |
Эта функция принимает два параметра:
request: хранит информацию о запросеresponse: управляет отправкой ответа
Request¶
Параметр request позволяет получить информацию о запросе и представляет объект http.IncomingMessage. Отметим некоторые основные свойства этого объекта:
headers: возвращает заголовки запросаmethod: тип запроса (GET,POST,DELETE,PUT)url: представляет запрошенный адрес
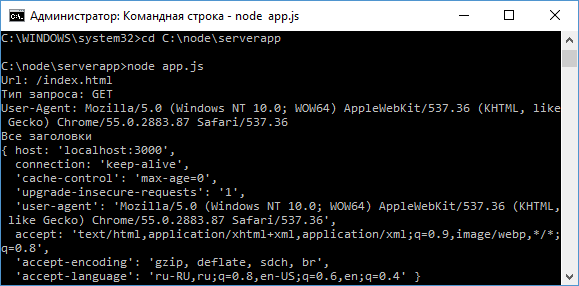
Например, определим следующий файл app.js:
1 2 3 4 5 6 7 8 9 10 11 12 13 | |
Запустим его и обратимся в браузере по адресу http://localhost:3000/index.html:
Response¶
Параметр response управляет отправкой ответа и представляет объект http.ServerResponse. Среди его функциональности можно выделить следующие методы:
statusCode: устанавливает статусный код ответаstatusMessage: устанавливает сообщение, отправляемое вместе со статусным кодомsetHeader(name, value): добавляет в ответ один заголовокwrite: пишет в поток ответа некоторое содержимоеwriteHead: добавляет в ответ статусный код и набор заголовковend: сигнализирует серверу, что заголовки и тело ответа установлены, в итоге ответ отсылается клиента. Данный метод должен вызываться в каждом запросе.
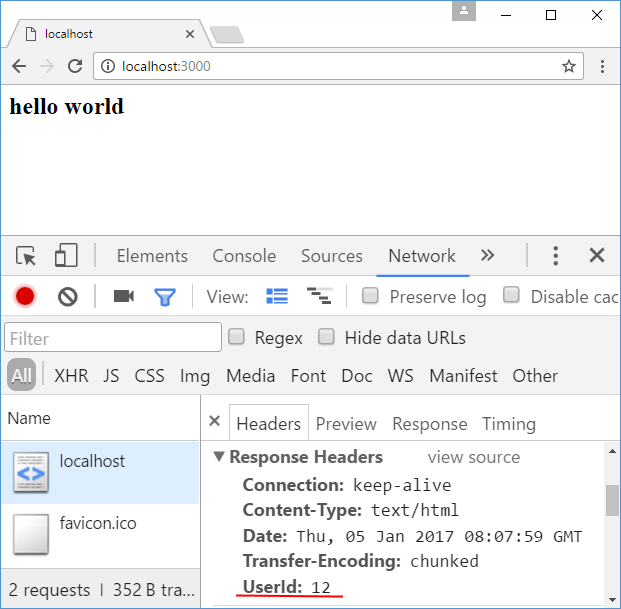
Например, изменим файл app.js следующим образом:
1 2 3 4 5 6 7 8 9 10 11 | |
Запустим файл и обратимся в браузере к приложению:
Если предстоит отправить довольно большой ответ, то мы можем несколько раз вызвать метод write(), последовательно оправляя в исходящий поток каждый кусочек информации. Например, отправим код более менее полноценной веб-страницы:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | |
Маршрутизация¶
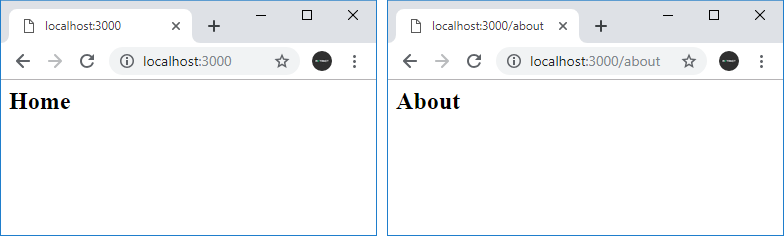
По умолчанию Node.js не имеет встроенной системы маршрутизации. Обычно она реализуется с помощью специальных фреймворках типа Express, о котором речь пойдет в следующей главе. Однако если необходимо разграничить простейшую обработку пары-тройки маршрутов, то вполне можно использовать для этого свойство url объекта Request. Например:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | |
В данном случае обрабатываются три маршрута. Если идет обрашение к корню сайта или по адресу localhost:3000/home, то пользователю выводится строка Home. Ели обращение идет по адресу localhost:3000/about, то пользователю в браузере отображается строка About и так далее. Если запрошенный адрес не соответствует ни одному маршруту, то выводится заговлок Not Found.
Однако опять же отмечу, что рамках специальных фреймворков, которые работают поверх Node.js, например, Express, есть более удобные способы для обработки маршрутов, которые нередко и используются.
Переадресация¶
Переадресация предполагает отправку статусного кода 301 (постоянная переадресация) или 302 (временная переадресация) и заголовка Location, который указывает на новый адрес. Например, выполним переадресацию с адреса localhost:3000/ на адрес localhost:3000/newpage
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | |